
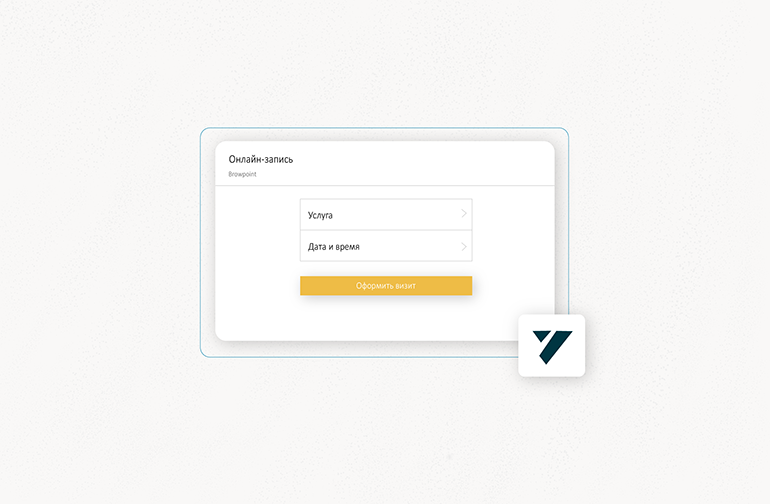
Данный способ установки онлайн-записи подойдет вам, если вы хотите встроить виджет в сайт в качестве элемента интерфейса. Форма онлайн-записи сразу отобразится на самой странице, а не во всплывающем окне при клике на кнопку.
Так может выглядеть пункт Онлайн-запись в основном меню сайта, который ведет на страницу с формой онлайн-записи. При этом форма записи будет выглядеть как часть сайта, но запись доступна только на одной странице.
Установка
1. В нужном месте кода вашего сайта вставьте представленный ниже код:
<iframe height="545px" width="320px" scrolling="no" frameborder="0" allowtransparency="true" id="ms_booking_iframe" src="https://w1234.yclients.com/"></iframe>
2. В основном меню перейдите в раздел Онлайн-запись – Веб-сайт, скопируйте ссылку на форму онлайн-записи (ссылка формата https://nХХХХ.yclients.com/ находится возле названия формы онлайн-записи).
3. Вместо выделенной части кода вставьте ссылку формы онлайн-записи вашей компании.
Примечание
1. Чтобы добавить форму онлайн-записи в узкий блок сайта, используйте мобильную версию.
2. Для настройки ширины и высоты мобильной формы записи измените параметры width и height элемента iframe. Ширина и высота полной формы записи фиксированы: 545*780 px.
3. Мы не гарантируем корректную работу виджета, который установлен на сайт c помощью элемента iframe.
Рекомендуется установка кнопки для онлайн-записи в соответствии с нашей инструкцией. Также можно воспользоваться методами API и разработать свой виджет для онлайн-записи, разместив его на своем сайте. Ссылка на документацию.